插件
使用 JavaScript 编写 Sketch 插件。利用 ES6,访问 macOS 框架并使用 Sketch API,无需学习 Objective-C 或 Swift。
API
插件可以使用以下 API
- 公共 JavaScript API,由 Sketch 官方维护和支持
- 内部 API,用于完全访问 Sketch Objective-C 运行时
插件位置
插件存储在用户主文件夹中的文件夹内。Sketch 在启动时扫描此插件位置以查找已安装的插件。
~/Library/Application Support/com.bohemiancoding.sketch3/Plugins
当插件更新时,先前安装的版本将保存在一个单独的文件夹中。
~/Library/Application Support/com.bohemiancoding.sketch3/PluginsWarehouse
快速提示:在 Sketch 中打开插件菜单时,按住
alt键,然后选择“显示插件文件夹”,可以访问插件文件夹。
安装插件
如果双击 .sketchplugin 文件,Sketch 会将其复制到插件文件夹中。它实现的任何命令都应该立即显示在插件菜单中。
或者,您也可以通过将插件移动到插件文件夹中来安装它们。
注意:Sketch 还支持使用别名和链接到单个插件或插件文件夹本身。这使您可以将它们放置在其他地方(例如,Dropbox 文件夹以使 Sketch 的多个安装保持同步)。
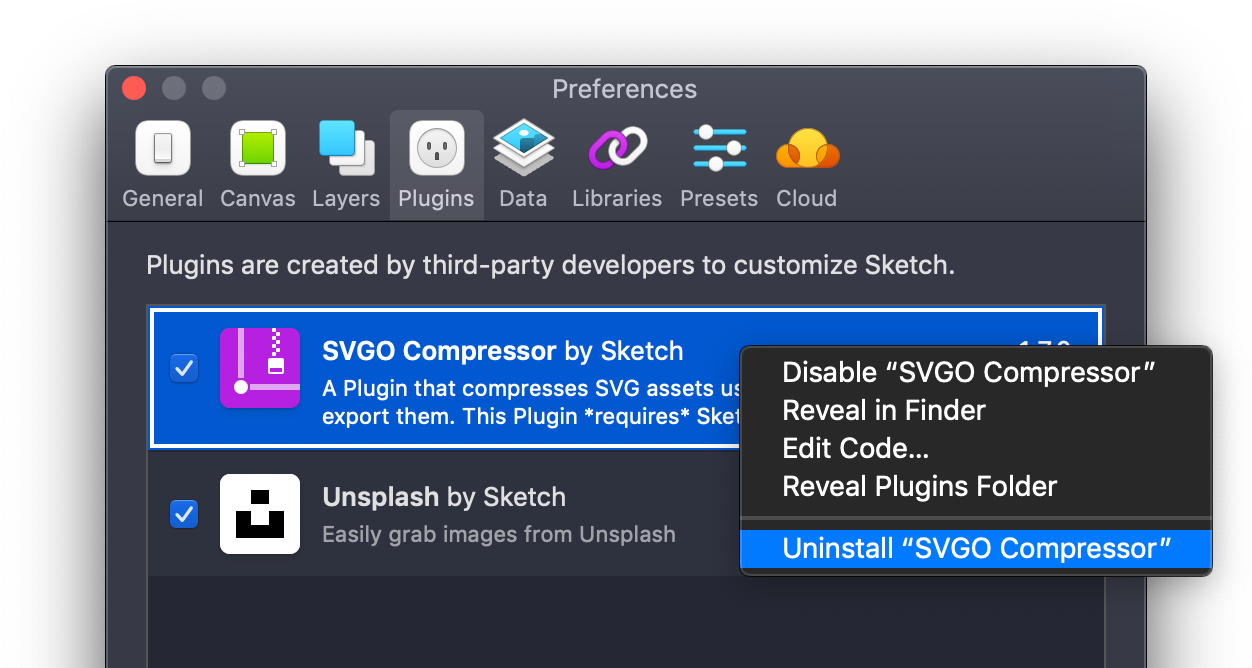
卸载插件
要删除插件,只需选择插件 › 管理插件…菜单选项,从列表中选择要删除的插件,然后右键单击插件或单击齿轮图标并选择卸载“插件名称”

插件提供的任何命令都会立即从插件菜单中删除。
或者,您也可以取消选中列表中的任何插件以将其禁用,而无需卸载它。
示例
探索一些由 Sketch 构建的示例插件。
查找插件
资源
JavaScript
书籍
Cocoa
- AppKit,Sketch 所构建的 Apple 主要框架之一。
- Foundation,更多基本 Apple 类和服务。
CocoaScript
- Sketch 插件食谱,来自Andrey Shakhmin 的大量技巧和信息集合
- 适用于插件开发人员的 Sketch 插件代码片段
- 我制作了一个 Sketch 插件。你也可以
- 程序员的设计方式不同:为什么我为 Sketch 3 构建了一个 CSS 插件
- Sketch Runner
工具
- SketchTool - 用于从 .sketch 文档中导出页面和切片的 OS X 命令行应用程序。
- Sketch Scripter,由 Timur Carpeev 创建。一个用于从 Atom 编辑器运行 Sketch 脚本的 Atom 包。
- class-dump。我们尽力记录所有内容,但如果您喜欢冒险,您可能想尝试一下。
- Sketch 插件管理器 - 用于创建、构建和发布 Sketch 插件的实用程序。