调试插件
使用日志、Safari Web Inspector 和 Sketch DevTools 插件调试和检查您的插件。
日志
使用 console 在 JavaScript 中记录任何内容。 生成的日志可在以下位置查看:
- macOS 中的 Console.app,位于 应用程序 › 实用工具
- Sketch 日志文件
~/Library/Logs/com.bohemiancoding.sketch3/Plugin Log.log - Sketch DevTools
快速提示:如果您使用的是
skpm,请运行skpm log -f以在命令行上流式传输日志。
Safari Web Inspector
注意:Safari Web Inspector 无法与 Sketch 56 或更高版本一起使用。 这是为了满足 macOS 中更严格的安全准则。 我们正在积极与 Apple 合作重新建立 JavaScript 调试,因为可能存在一个可选的方案。
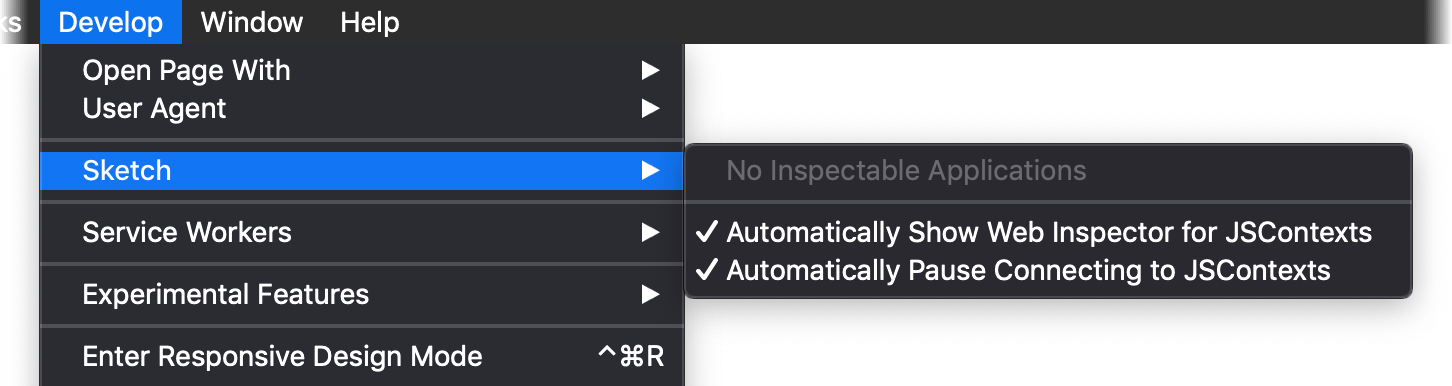
当运行插件时,Sketch 会为其初始化一个新的 JavaScript 运行时环境。 默认情况下,此 JSContext 存在时间很短,并在插件命令完成后销毁。 但是,仍然可以使用 Safari Web Inspector 提供的调试器(直至 Sketch 55.2)。 在与您的计算机名称匹配的子菜单中,从 开发 菜单中选择
- 为 JSContexts 自动显示 Web Inspector
- 自动暂停连接到 JSContexts 以在源代码中设置断点。

调试完成后,您可能希望再次取消选择这些选项,否则 Safari 将为 Sketch 中运行的任何插件或使用 JSContext 的其他应用程序打开 Web Inspector。
注意:Safari 中的 开发 菜单默认情况下不会显示。 若要启用它,请确保在 偏好设置 › 高级 中选中 在菜单栏中显示开发菜单 选项。
内省 Objective-C 运行时
原生 Sketch 对象是从 Objective-C 桥接到 JavaScript 的。 使用 Mocha 查询有关属性、类和实例方法以及协议的信息。
let mocha = context.document.class().mocha()
console.log(mocha.properties())
有关可用内省方法的完整列表,请参阅 Mocha 文档。
使用 Sketch DevTools 检查 Sketch 文档
Sketch DevTools 是一个 Sketch 插件,它允许您在不编写代码的情况下检查文档中的元素。
检查插件的 webview
若要检查使用 webview 构建的插件用户界面,您需要设置一个用户默认值。
defaults write com.bohemiancoding.sketch3 WebKitDeveloperExtras -bool YES
如果您使用的是 Sketch 的 Beta 版本,请确保使用正确的应用程序包标识符。
defaults write com.bohemiancoding.sketch3.beta WebKitDeveloperExtras -bool YES
可以通过右键单击 webview 内部并选择 检查元素 来检查 DOM 元素,这将打开 Safari Web Inspector。 如果您的 JavaScript 代码阻止了上下文菜单,您仍然可以通过在 Safari Web Inspector 中的 元素 中直接选择它们来检查元素。
注意:如果您使用的是
skpm,则WebKitDeveloperExtras用户默认值将自动设置为YES。
故障排除
重新加载脚本
默认情况下,Sketch 会缓存插件以提高性能。 因此,对插件的更改不会被自动识别。 若要强制 Sketch 在运行插件之前始终重新加载插件,请在用户默认值中设置以下值。
defaults write com.bohemiancoding.sketch3 AlwaysReloadScript -bool YES
注意:如果您使用的是
skpm,则AlwaysReloadScript用户默认值将自动设置为YES。
Sketch 仅在插件被调用之前直接重新加载插件。 对于使用长时间运行的 JavaScript 上下文的脚本,Sketch 必须重启。 如果您仍然使用 coscript.setShouldKeepAround(false),我们建议您改为使用 fibers,它提供了对 JavaScript 上下文生命周期的更细粒度控制。
注意:如果您使用的是
skpm/sketch-module-web-view,则 webview 将在后台线程上持久化,因此您可以从插件(和其他插件)与它们进行通信,而不会阻塞 Sketch。 在这种情况下,AlwaysReloadScript选项不会重新加载环境,您需要关闭并重新启动 Sketch。 有关自动执行此操作的方法,请参阅下一节。
在插件更改后自动重启 Sketch
如果您的插件使用长时间运行的 JavaScript 上下文(或者如果您使用 webview 作为 UI),则在开发过程中,每次进行更改时重启 Sketch 会很有用。 这可以使用 Unix 实用程序 entr 自动完成。
手动安装 entr 或使用 Homebrew 安装。
brew install entr
监视插件包中任何脚本的更改,并提供 Sketch 的路径。
find /path/to/my-plugin.sketchplugin -name '*js' | entr \
-r /Applications/Sketch.app/Contents/MacOS/Sketch
手动清除插件缓存
插件缓存包含插件的当前版本和先前安装的版本。 若要清除缓存,请删除特定插件的文件夹或从以下位置删除整个缓存 PluginsWarehouse:
~/Library/Application Support/com.bohemiancoding.sketch3/PluginsWarehouse
下次插件初始化时,Sketch 将重新创建缓存。
确保 manifest.json 和 appcast 中的版本号匹配
如果 appcast 中指定的插件版本与 manifest.json 中的版本号不匹配,则插件安装将失败。
在插件导致 Sketch 崩溃后禁用安全模式
如果插件导致 Sketch 崩溃,Sketch 默认情况下会使用 安全模式,并在下次启动时禁用所有插件。 可以通过设置用户默认值来禁用此行为。
defaults write com.bohemiancoding.sketch3 disableAutomaticSafeMode YES
如果您使用的是 Beta 版本,则需要运行
defaults write com.bohemiancoding.sketch3.beta disableAutomaticSafeMode YES
若要恢复默认行为,请删除用户默认值。
defaults delete com.bohemiancoding.sketch3 disableAutomaticSafeMode