Sketch 57 新增功能
2019 年 8 月 14 日发布 – 阅读发布说明
更改
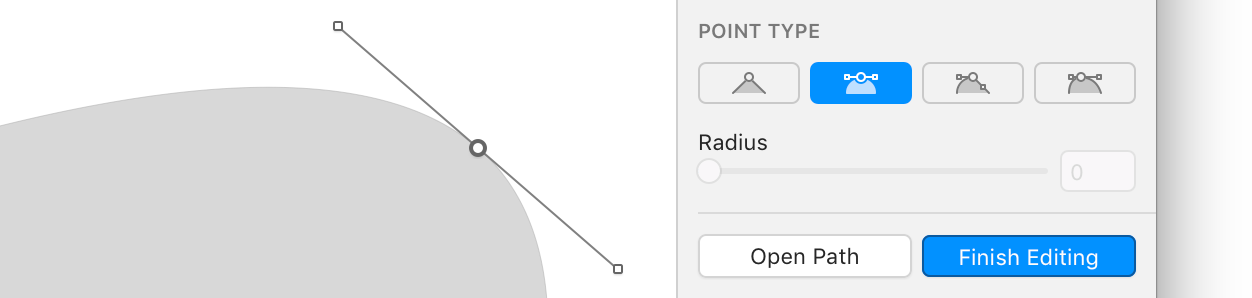
在 ShapePath 上公开了 PointType 枚举
更多细节
-
快速复习,
PointType指的是贝塞尔曲线控制点在某一点的行为。
-
此枚举使您可以更轻松地了解
PointType的不同选项。
用法
let sketch = require('sketch')
let ShapePath = sketch.ShapePath
console.log(ShapePath.PointType)
/* { Undefined: 'Undefined',
Straight: 'Straight',
Mirrored: 'Mirrored',
Asymmetric: 'Asymmetric',
Disconnected: 'Disconnected' } */
let PointType = ShapePath.PointType
let straight = PointType.Straight
let myLine = new sketch.ShapePath({
name: 'myLine',
frame: { x: 10, y: 0, width: 40, height: 100 },
style: { borders: ['#FF0000'] },
points: [
{ point: { x: 0, y: 0 }, pointType: straight },
{ point: { x: 1, y: 1 }, pointType: straight },
],
closed: false,
})
console.log(myLine.points[0].pointType)
// 'Straight'
修复了嵌套图层上的 centerOnLayer
更多细节
centerOnLayer现在可以正确地将视口重新定位到嵌套图层上。