Sketch 56 新功能
2019 年 7 月 23 日发布 – 阅读发行说明
更改
在 Document 中添加了 colorSpace 属性和 changeColorSpace 方法
Sketch 有 3 种不同的颜色配置文件:Unmanaged、sRGB 和 P3。您可以读取当前的颜色配置文件并设置新的配置文件。在分配新的颜色配置文件时要小心,因为有两种细微但有影响力的修改文档的方式:分配和转换。
分配
分配会将当前的 RGB 值应用于选定的配置文件。这会稍微改变某些颜色的外观。
转换
转换将更改选定配置文件的 RGB 值,但颜色将尝试保持大致相同。绿色和红色色调将受到最大影响。
有关颜色配置文件的更多信息,请阅读 Sketch 帮助文档中的 颜色管理 部分。
用法
let sketch = require('sketch')
let document = sketch.getSelectedDocument()
let documentColorSpace = document.colorSpace
// 'Unmanaged', 'sRGB', or 'P3'
// By default the method assigns a new color space
document.changeColorSpace(ColorSpace.sRGB)
// Pass true as an optional second argument to convert instead of assign
document.changeColorSpace(ColorSpace.P3, true)
// You can set colorSpace but you can only assign a new colorspace this way (you can't convert)
document.colorSpace = ColorSpace.P3
// When creating a new document you can also specify the color profile
let Document = sketch.Document
const p3Doc = new Document({ colorSpace: ColorSpace.P3 })
现在,在 DevTools 中记录原生结构体时,输出更清晰
以前,记录 NSRange 等内容会返回一条无用的消息,现在它会按预期返回位置和范围。
在 Text.fragment 中公开子字符串
现在,关于一段文本如何在多行中换行,有更多信息。
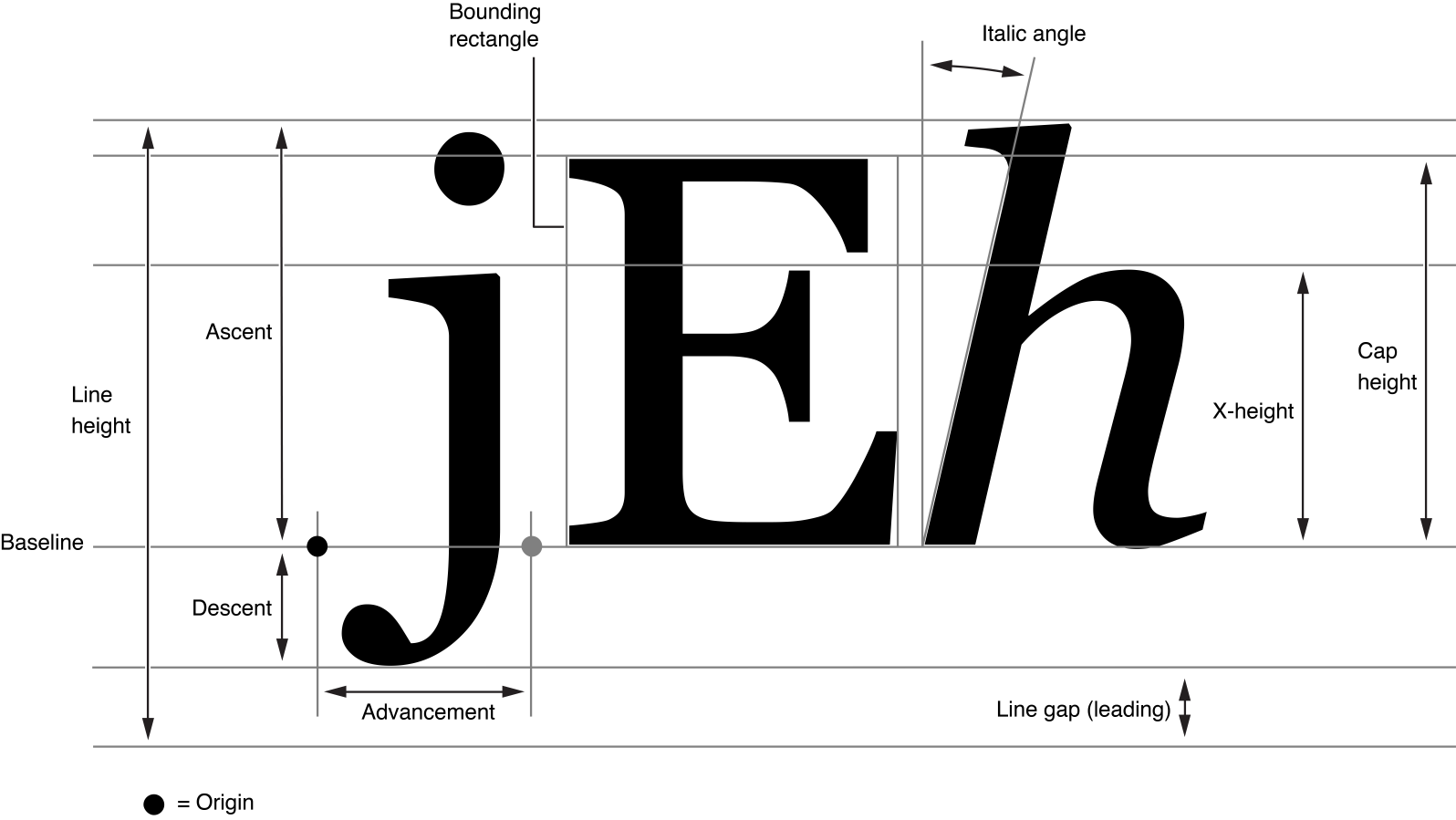
您可以访问每行的 rect、baselineOffset、range 和 text。baselineOffset 是包含字形的行片段矩形底部到基线的距离(这是一个帮助可视化的图形)

baselineOffset 是从基线到文本底部线条(框架)的距离(或下降高度 + 行间距高度)。
用法
let sketch = require('sketch')
let Text = sketch.Text
let Artboard = sketch.Artboard
let document = sketch.getSelectedDocument()
let page = document.selectedPage
let myArtboard = new Artboard({
frame: { x: 0, y: 0, width: 400, height: 400 },
parent: page,
})
let myText = new Text({
text: 'Our planet is a lonely speck in the great enveloping cosmic dark.',
frame: { x: 50, y: 50, width: 100, height: 100 },
fixedWidth: true,
parent: myArtboard,
})
console.log(myText.fragments)
// [ { rect:
// { x: [Getter/Setter],
// y: [Getter/Setter],
// width: [Getter/Setter],
// height: [Getter/Setter] },
// baselineOffset: 3,
// range: NSRange { location: 0, length: 36 },
// text: 'Our planet is a lonely speck in the ' },
// { rect:
// { x: [Getter/Setter],
// y: [Getter/Setter],
// width: [Getter/Setter],
// height: [Getter/Setter] },
// baselineOffset: 3,
// range: NSRange { location: 36, length: 29 },
// text: 'great enveloping cosmic dark.' } ]
symbol.getParentSymbolMaster 以前会抛出错误。现在它将返回 undefined
用法
var sketch = require('sketch')
var document = sketch.getSelectedDocument()
var layer = document.selectedLayers.layers[0]
layer.getParentSymbolMaster()
// used throw an error but now does not!
修复了当图层已具有父级时设置组的图层的问题
重新分配已具有父级的图层到组时存在一个错误。您需要先删除父级,然后才能将图层分配到组。
用法
// say you have some layers that have an artboard as their parent
let myLayers = [mySquare, myTriangle, myHexagon, myCircle]
// if you reassign them to be within a group
let myGroup = new Group({
name: 'My Group',
layers: myLayers,
parent: myArtboard,
})
myGroup.adjustToFit()
// then two references of the layers would be stored, one with parents to myArtboard and one with parents to myGroup
// in order to fix this you would need to remove the reference to the parent on each of the layers before assigning them to a group
// remove the parent for each layer
myLayers.forEach(layer => layer.remove())
// This update makes it so that you can easily assign layers to a group even if those layers already have a parent set
// Now just do this
let myLayers = [mySquare, myTriangle, myHexagon, myCircle]
let myGroup = new Group({
name: 'My Group',
layers: myLayers,
parent: myArtboard,
})
更改 CurvePoint 的 pointType 不会始终恢复控制点
设置线条的 pointType 时存在一个错误。这使得您只能创建直线而不是曲线。
用法
let sketch = require('sketch')
let document = sketch.getSelectedDocument()
let page = document.selectedPage
page.layers = []
let Artboard = sketch.Artboard
let myArtboard = new Artboard({
frame: { x: 0, y: 0, width: 48, height: 48 },
parent: page,
})
var point1 = {
pointType: 'CurvePoint',
curveFrom: { x: 0, y: 0 },
curveTo: { x: 0, y: 2 },
point: { x: 0, y: 1 },
pointType: 'Disconnected',
}
var point2 = {
pointType: 'CurvePoint',
curveFrom: { x: 1, y: 0 },
curveTo: { x: 1, y: 0 },
point: { x: 1, y: 0 },
pointType: 'Straight',
}
let ShapePath = sketch.ShapePath
let path = new ShapePath({
type: ShapePath.ShapeType.Custom,
points: [point1, point2],
frame: { x: 0, y: 0, width: 48, height: 48 },
style: { fills: [], borders: ['#FF0000'] },
frame: { x: 0, y: 0, width: 48, height: 48 },
parent: myArtboard,
closed: false,
})
// should create a curved line rather than a straight one
在 UI.getInputFromUser 中的字符串输入中添加了多行功能
以前,您只能通过 JS API 请求用户输入单行文本。现在,您可以指定多行,以便用户可以输入更多文本。
用法
let sketch = require('sketch')
let UI = sketch.UI
UI.getInputFromUser(
"What's your favorite design tool?",
{
type: UI.INPUT_TYPE.textarea,
numberOfLines: 10,
initialValue: 'hi',
},
(err, value) => {
if (err) {
// most likely the user canceled the input
return
}
console.log(value)
}
)
ShapeType.Rectangle 即使在创建新的 ShapePath 时指定了一些点,也会默认为其
以前,您无法使用 API 绘制正确的线条(您可以接近,但它与您在 Sketch 中绘制的线条的行为不完全相同)。此问题现已修复。
您只能在创建新的 ShapePath 时设置
shapeType。创建后,shapeType是只读的。如果未指定,并且您未指定任何points,则默认为ShapePath.ShapeType.Rectangle(如果您确实指定了一些points,则默认为ShapePath.ShapeType.Custom)
用法
let sketch = require('sketch')
let ShapePath = sketch.ShapePath
let Artboard = sketch.Artboard
let document = sketch.getSelectedDocument()
let page = document.selectedPage
let myArtboard = new Artboard({
frame: { x: 0, y: 0, width: 400, height: 400 },
parent: page,
})
let myLine = new ShapePath({
name: 'myLine',
frame: { x: 10, y: 0, width: 40, height: 100 },
style: { borders: ['#FF0000'] },
points: [
{ point: { x: 0, y: 0 }, pointType: 'Straight' },
{ point: { x: 1, y: 1 }, pointType: 'Straight' },
],
parent: myArtboard,
})
console.log(myLine.shapeType)
// would report 'Rectangle' but now will be 'Custom' because we specified some points
// previously this would behave like a rectangle with a path inside the frame but now it behaves like a line as expected
通过弃用 Fill.fill 而支持 Fill.fileType 来提高一致性
此更改是为了与 Border.fileType 和其他类型匹配
用法
let sketch = require('sketch')
let Style = sketch.Style
const style = new Style({
fills: [
{
color: '#1234',
fill: Style.FillType.Color,
},
],
})
console.log(style.fills[0])
// Fill {
// fillType: 'Color', //used to be 'fill'
// color: '#11223344',
// ...
// enabled: true }
添加了一种查找方法,可以轻松查询文档的范围
最后但并非最不重要的是,一种查找满足各种条件的对象的新方法。它有点类似于 jQuery 选择器。find 方法可以接受两个参数
- 选择器(您要查找的属性或条件)
- 范围(您要搜索 Sketch 文档的哪个部分 - 默认情况下为当前文档)
选择器类型为 string,可以是以下内容
- 名称
- ID
- 框架
- frame.x
- frame.y
- frame.width
- frame.height
- 锁定
- 隐藏
- 选中
- 类型
- style.fills.color
您可以将这些选择器与运算符结合使用
=(等于)*=(包含)$=(以…结尾)!=(不等于)^=(以…开头)>=(大于或等于)=<(小于或等于)>(大于)<(小于)
例如 find('[name="Rectangle"]', document)。一些选择器具有简写表示法
- 类型:
find('ShapePath', document) - ID:
find(`#${layer_id}`, document)或find("#91EC1D70-6A97-...-DEE84160C4F4", document) - 其他所有:
find('[="Something"]', document)
此外,默认情况下,范围是当前文档,因此您可以根据需要删除范围
find('[name="Rectangle"]')
用法
let sketch = require('sketch')
let document = sketch.getSelectedDocument()
let page = document.selectedPage
// find all Shapes in the current Document
sketch.find('Shape')
// find all Layers in the first Artboard of the selected Page
let artboard = page.layers[0]
sketch.find('*', artboard)
// find all the Layers named "Recipe"
sketch.find('[name="Recipe"]')
// More examples
document.pages = [
{
layers: [
{ type: 'Artboard', name: 'myArtboard', frame: { x: 300 } },
{ type: 'ShapePath', name: 'test', frame: { x: 400 } },
{ type: 'ShapePath', name: 'test2', frame: { x: 100 } },
],
},
]
// find by name containing
sketch.find('[name*="test"]', document)
// [ ShapePath( { name: 'test', ... }), ShapePath( { name: 'test2', ... } ]
// find by different name
sketch.find('[name!="test"]', document)
// [ Page(...), Artboard( { name: 'myArtboard', ... } ), ShapePath( { name: 'test2', ... } ]
// find by name ending with
sketch.find('[name$="2"]', document)
// [ ShapePath( { name: 'test2', ... } ]
// find by name beginning with
sketch.find('[name^="test"]', document)
// [ ShapePath( { name: 'test', ... }), ShapePath( { name: 'test2', ... } ]
// find by frame.x greater than 300
sketch.find('[frame.x>300]', document)
// [ ShapePath( { name: 'test', ... } ]
// find by frame.x greater than 200 and is a 'ShapePath'
sketch.find('ShapePath, [frame.x>200]', document)
// [ ShapePath( { name: 'test', ... } ]
// find with id
find(`#${document.pages[0].layers[1].id}`, document)
// [ ShapePath( { name: 'test', ... } ]