运行脚本
Sketch 可以从两个地方运行脚本
- “插件”菜单中的内置脚本编辑器
- 与插件捆绑在一起的 JavaScript 文件
1. 使用内置脚本编辑器编写脚本
脚本编辑器提供对 JavaScript API 和内部 API 的完全访问权限。

- 在 Sketch 中打开一个新文件或现有文件
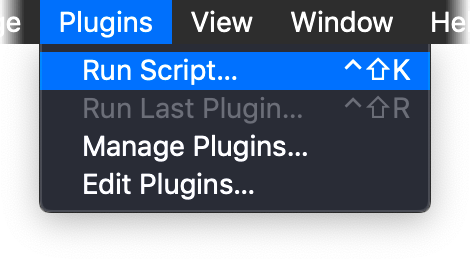
- 从“插件”菜单中选择“运行脚本…”或使用键盘快捷键
control + shift + k调出代码编辑器 - 粘贴下面的代码
const sketch = require('sketch')
sketch.UI.message('Hello Sketch 👋')
2. 运行脚本
单击脚本面板中的“运行”或使用command + return键盘快捷键,Sketch 文档窗口底部会显示一条消息,提示“Hello Sketch 👋”。

3. 将脚本保存为插件
通过单击“运行脚本…”面板中的“保存”按钮,将脚本保存为插件以供以后使用。
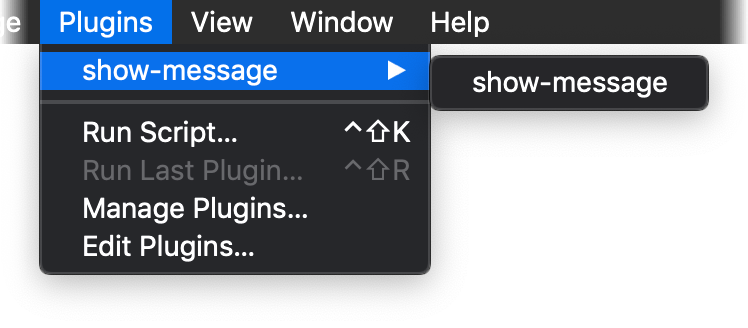
- 输入插件名称,例如“显示消息”
- 单击“保存”
新创建的插件现在可以通过“插件”菜单使用。

后续步骤
查看以下资源,了解有关插件的更多信息。