入门
运行脚本
立即在 Sketch 中尝试 Sketch JavaScript API。以下代码将在 Sketch 文档窗口底部显示一条消息,内容为 *Hello Sketch 👋*。

- 在 Sketch 中打开一个新文件或现有文件
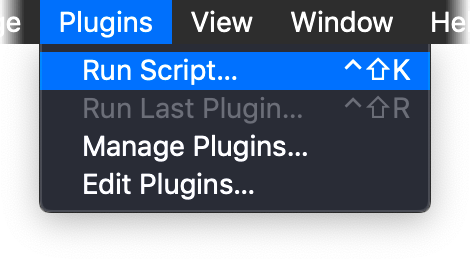
- 从 *插件* 菜单中选择 *运行脚本…* 或使用键盘快捷键
control + shift + k打开代码编辑器 - 粘贴以下代码
- 选择 *运行*
const sketch = require('sketch')
sketch.UI.message('Hello Sketch 👋')
发布插件
使用 Sketch 插件管理器 skpm 发布新插件或现有插件的更新。这会自动将您的插件添加到 Sketch 插件目录 中进行审核,然后再在 Sketch 网站 上列出。
自动导出资产
使用 Sketch 命令行界面 sketchtool 通过单个命令创建资产。快速生成所有可导出图层、切片、画板或整个页面的文件,以您想要的任意分辨率。
- 在 Sketch 中打开一个新文件
- 在画布上添加形状或其他任何东西
- 将文件保存在本地,例如在桌面上保存为 *App.sketch*
- 打开 *终端* 并运行以下命令,该命令查找与 Sketch 捆绑在一起的
sketchtool并导出 *App.sketch* 的所有页面。
这将在您运行命令的同一文件夹中生成一个名为 *Page 1.png* 的图像文件。
SKETCH=$(mdfind kMDItemCFBundleIdentifier == 'com.bohemiancoding.sketch3' | head -n 1) && \
"$SKETCH/Contents/Resources/sketchtool/bin/sketchtool" export pages ~/Desktop/App.sketch