坐标系
图层是 Sketch 的构建块。它们在画布(即帧)中的尺寸和位置与描述形状的点坐标分开存储。
帧
帧是一个矩形,描述图层相对于其父图层(例如组或画板,或者如果没有父图层则相对于画布)的位置和大小。帧使用绝对值存储。
直接位于画布上的图层
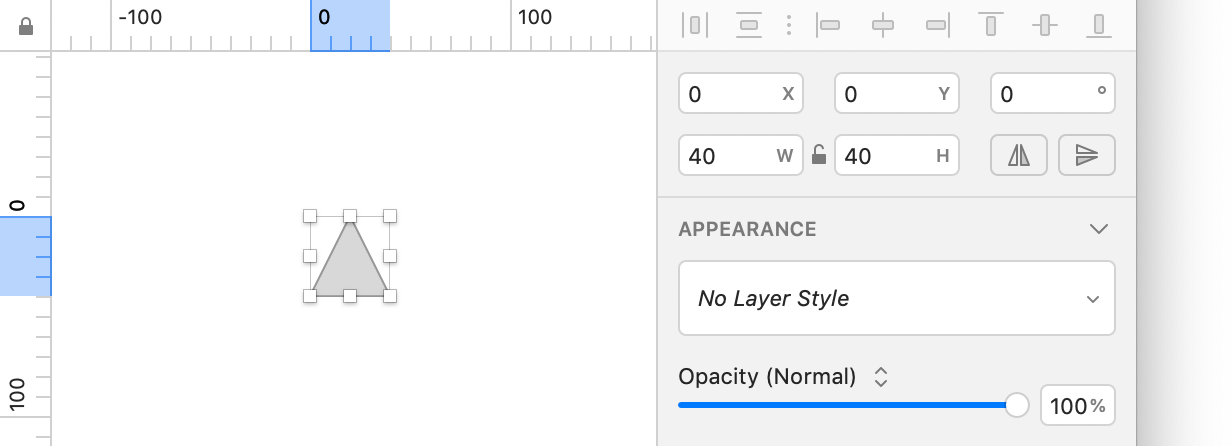
在下面的示例中,三角形在 .sketch 文件中存储,其帧与检查器中的值相匹配。有关文档结构的更多详细信息,请参阅 文件格式。

JSON 输出
{
"_class": "page",
...
"layers": [{
"_class": "triangle",
...
"frame": {
...
"height": 40,
"width": 40,
"x": 0,
"y": 0
}
}
具有父图层的图层
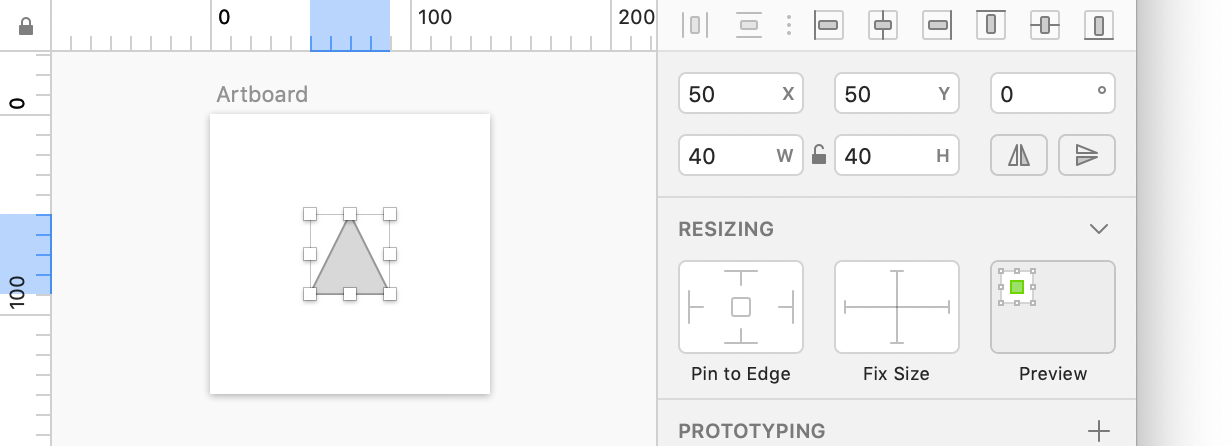
当放置在画板中时,三角形的位置相对于它,与检查器中的值相同。

JSON 输出
{
"_class": "page",
...
"layers": [{
"_class": "artboard",
...
"frame": {
"height": 140,
"width": 140,
"x": -50,
"y": -50
},
"layers": [{
"_class": "triangle",
...
"frame": {
...
"height": 40,
"width": 40,
"x": 50,
"y": 50
}
}]
}]
}
点坐标
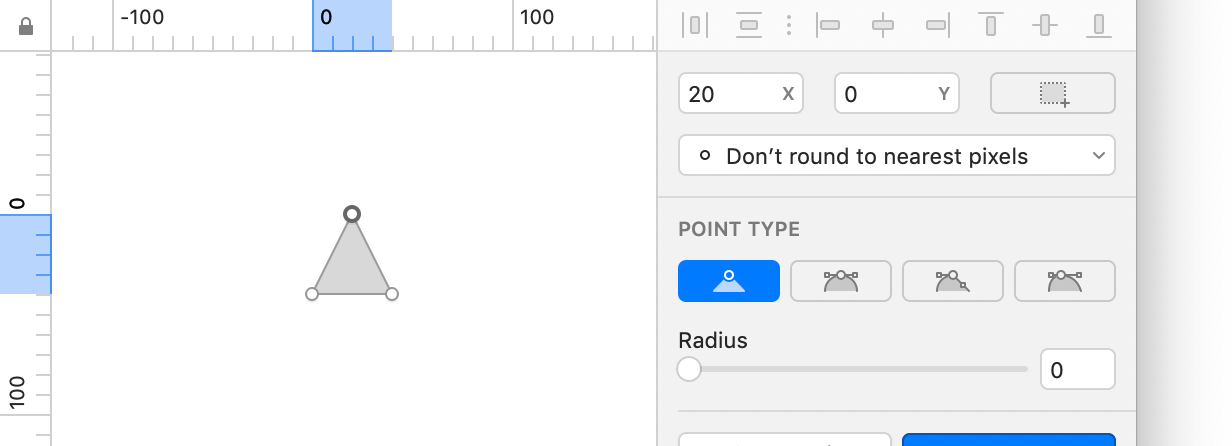
形状是图层的內容,由点组成。每个点的坐标相对于图层的帧,使用归一化值,因此当图层的帧发生变化时,它们不需要任何更新。

点坐标是根据帧计算的,生成以下 JSON 输出。
点 x, y |
归一化 x, y |
计算 |
|---|---|---|
20, 0 |
0.5, 0 |
20 / frame.width, 0 / frame.height |
40, 40 |
1, 1 |
40 / frame.width, 40 / frame.height |
0, 40 |
0, 1 |
0 / frame.width, 40 / frame.height |
注意:归一化值在
0..1范围内。
JSON 输出
{
"_class": "page",
...
"layers": [{
"_class": "triangle",
...
"frame": {
...
"height": 40,
"width": 40,
"x": 0,
"y": 0
},
"points": [
{
"_class": "curvePoint",
...
"point": "{0.5, 0}"
},
{
"_class": "curvePoint",
...
"point": "{1, 1}"
},
{
"_class": "curvePoint",
...
"point": "{0, 1}"
}
]
}]
}